オブジェクトにはSalesforceで用意された標準オブジェクトと
任意で作成できるカスタムオブジェクトがあります。
今回はカスタムオブジェクトの作成方法について解説します。

目次
カスタムオブジェクトの作成方法
STEP
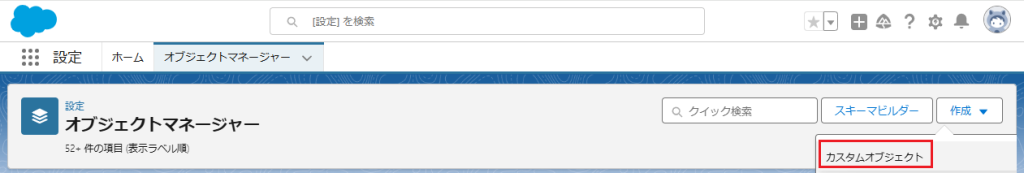
オブジェクトマネージャーからカスタムオブジェクト作成
Salesforce設定からオブジェクトマネージャーをクリックして、
「作成」から「カスタムオブジェクト」をクリックします。

STEP
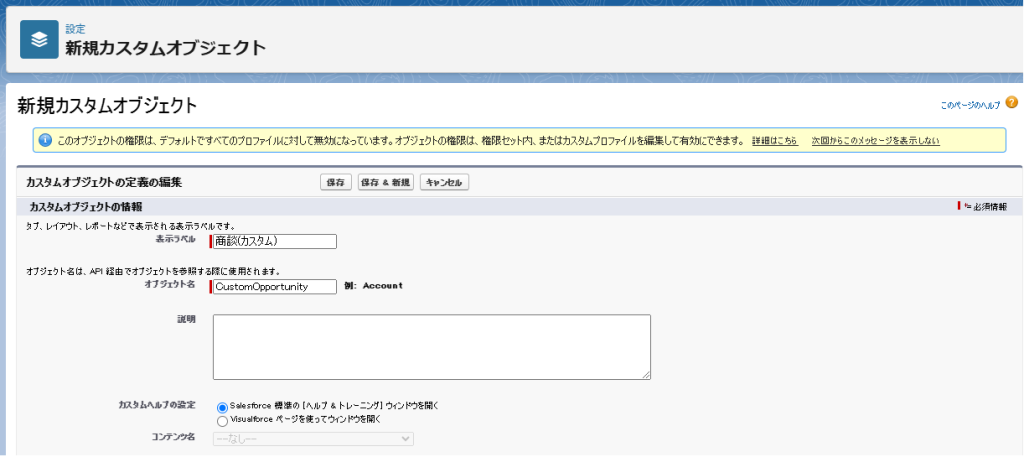
カスタムオブジェクトの情報を入力
表示ラベル、オブジェクト名を入力します。 ※下記は入力例です
説明は任意で入力します。
カスタムヘルプの設定は、HELPページをカスタムしたい場合を除き変更不要です。
Salesforce公式HELP:カスタムオブジェクトの作成に必要な項目

STEP
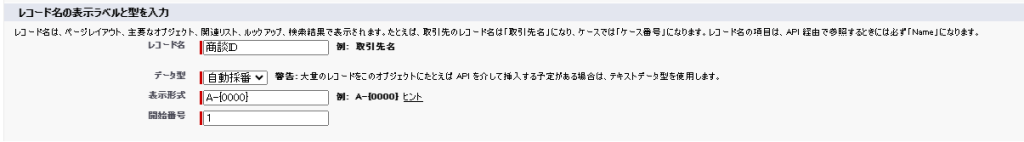
レコードの表示ラベルと型を入力
レコード名の表示ラベルを設定できます。API参照名は必ず「Name」になります。
データ型は「テキスト」または「自動採番」を選択できます。
以下の画像はデータ型「テキスト」の例です。

テキストで作成した場合の項目は以下のようになります。

次は自動採番を選択した例です。
表示形式と開始番号を入力します。入力した内容に従って自動で採番されます。

STEP
追加の設定を任意で行います
任意で以下の設定を行います。
Salesforce公式HELP:カスタムオブジェクトの作成に必要な項目
「新規カスタムウィザードを起動する」にチェックを入れていない場合は、
保存ボタンをクリックでカスタムオブジェクトの作成は完了です。
チェックを入れた場合、カスタムタブの設定に遷移します。
カスタムタブの設定が不要の場合はチェック不要です。

まとめ
カスタムオブジェクトの作成方法について解説しました。
簡単に作成できましたが、
オブジェクト権限の設定やカスタム項目を作成していく必要があります。
こちらは別の記事で解説できたらと思います。