Salesforce開発においてカスタム表示ラベルは、ユーザーインターフェースの多言語対応や、コードの保守性向上に欠かせない機能です。本記事では、その特徴や使い方を解説します。

カスタム表示ラベルの概要
カスタム表示ラベルは、組織で最大5,000個作成でき、最大1,000文字まで登録できるカスタムテキスト値です。
(管理パッケージのカスタム表示ラベルはこの制限にカウントされません。)
Salesforceの設定から作成と編集が可能で、1つのカスタム表示ラベルに1つのテキスト値を登録できます。
多言語対応
カスタム表示ラベルは、言語ごとに翻訳テキストを設定することができ、ユーザーの言語と一致した場合は翻訳テキストを表示させることができます。これにより、ユーザーインターフェースの多言語化が容易に実現します。
値を一か所で管理
カスタム表示ラベルは、Apex クラス、Visualforce ページ、フロー、Lightning ページ、Lightning コンポーネントからアクセスすることができます。複数のクラスやコンポーネントで利用される値をカスタム表示ラベルで設定することで、クラスやコンポーネントに手を加えることなくメンテナンスを行うことが可能です。
Salesforce公式HELP:Custom Labels
カスタム表示ラベルの作成方法
カスタム表示ラベルは、Salesforceの設定メニューから簡単に作成できます。
※翻訳言語で表示させるにはさらに設定が必要です。
カスタム表示ラベルの作成手順
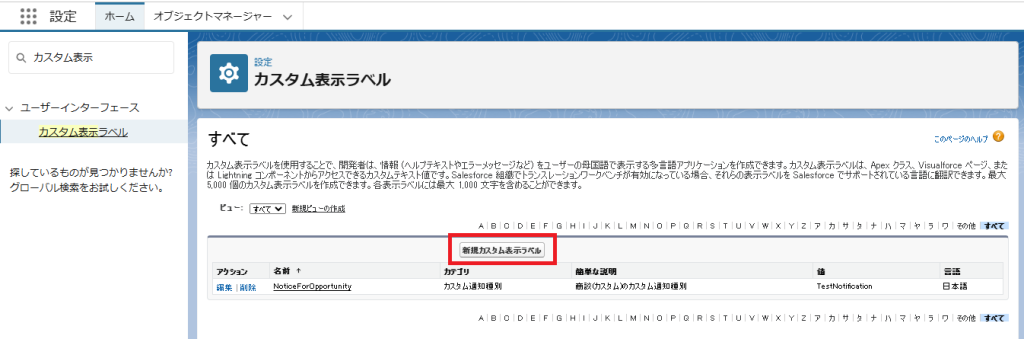
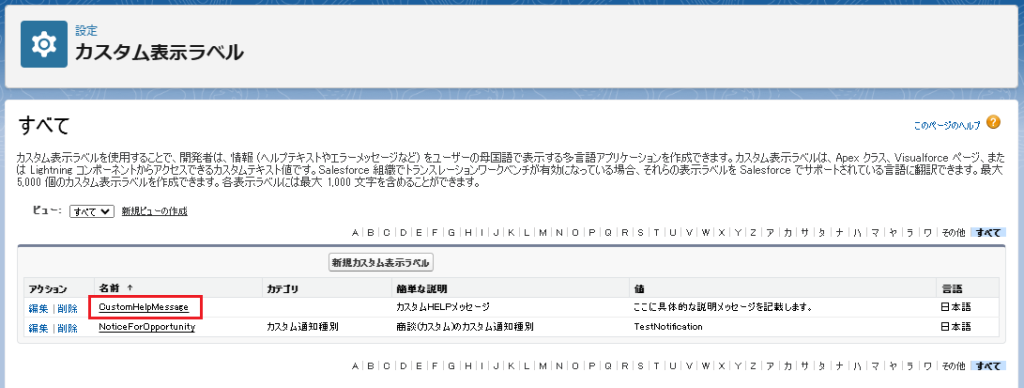
Salesforceの設定から「カスタム表示ラベル」を検索し、クリックします。
「新規カスタム表示ラベル」をクリックします。

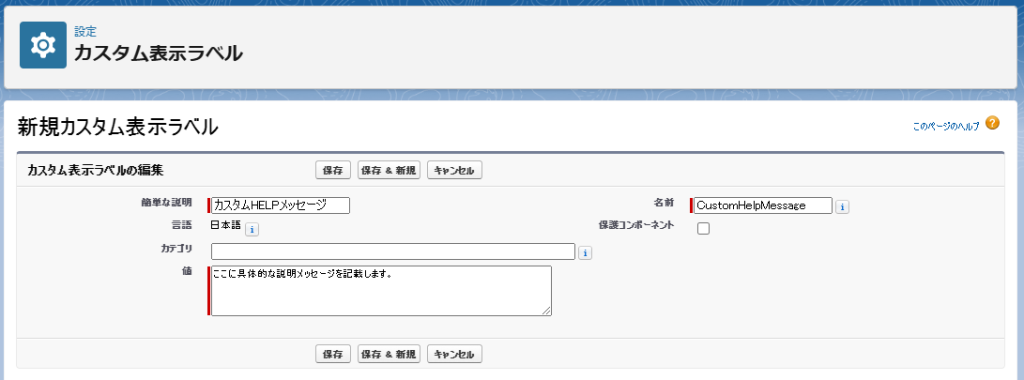
「簡単な説明」と「名前」と「値」を入力して、保存ボタンをクリックします。
これだけで、他の機能で参照可能なカスタムテキストが作成できます。

- 簡単な説明:カスタム項目でいう”表示ラベル”です。
- 名前:API参照名です。
- カテゴリ:表示ラベルを分類するためのテキストを入力します。
Salesforce公式HELP:Create and Edit Custom Labels
翻訳言語の設定手順
カスタム表示ラベルに登録した値は自動で翻訳されるわけではありません。
翻訳言語と翻訳したテキストを自分で入力する必要があります。
※通常は翻訳の入力項目が表示されていないため、表示させるための設定から行います。
翻訳の有効化手順①:トランスレーションワークベンチの有効化
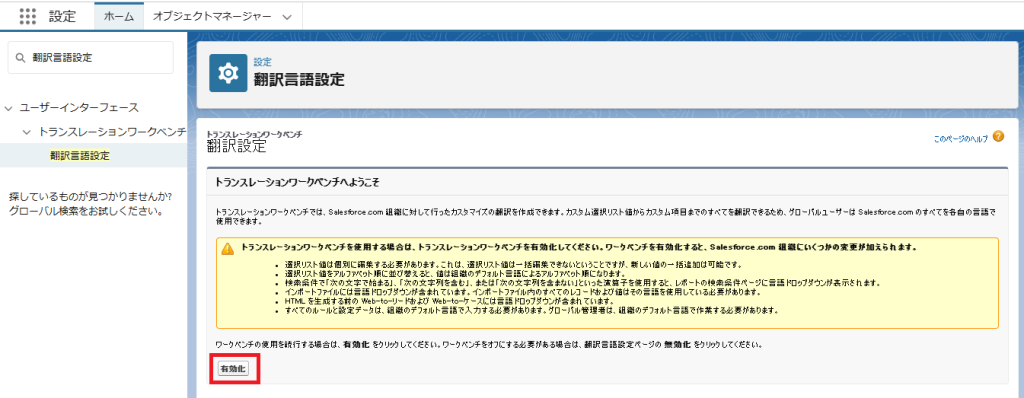
Salesforceの設定で「翻訳言語設定」を検索し、クリックします。
「有効化」ボタンをクリックして有効化します。
※既に有効化されている場合はこの作業は不要です。
Salesforce公式HELP:Enable Translation Workbench

翻訳の有効化手順②:使用言語の設定
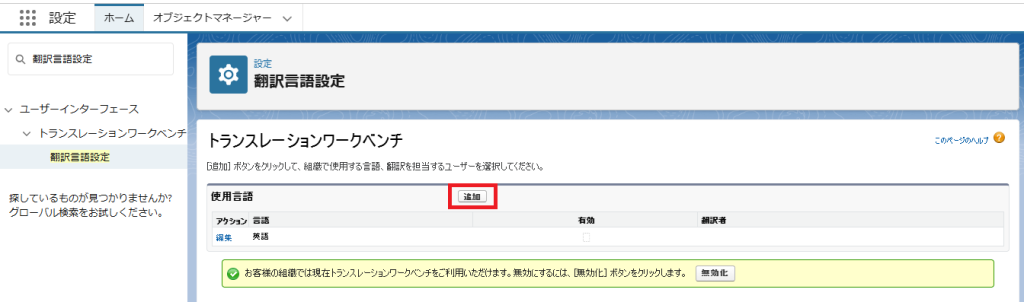
トランスレーションワークベンチを有効化したら以下の画面になります。
「追加」をクリックします。
※既に使用言語が設定されている場合はこの作業は不要です。

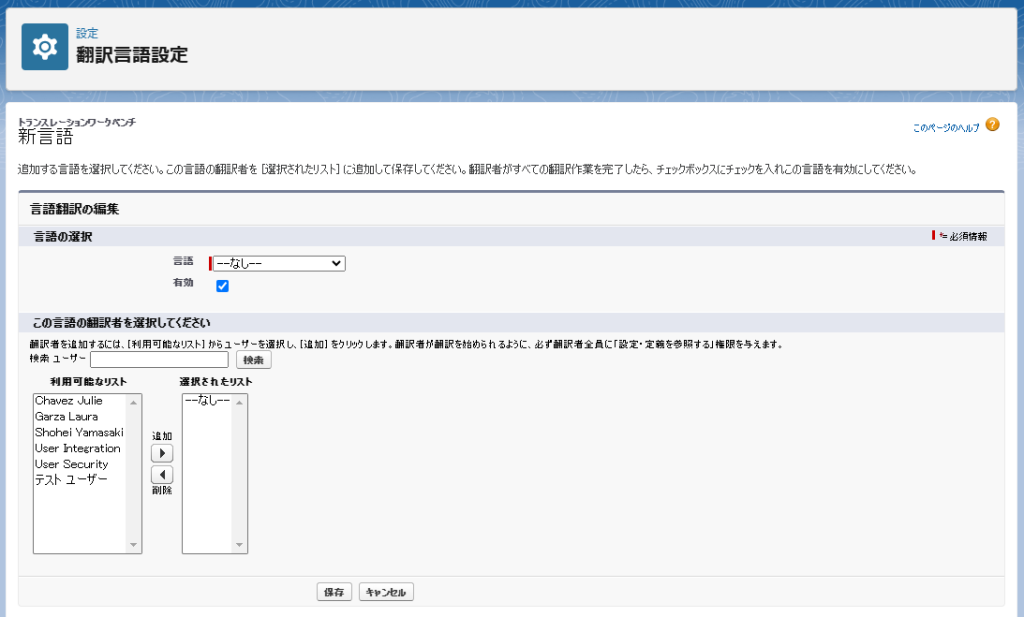
言語を選択します。
その言語に翻訳できる翻訳者を選択して、保存します。

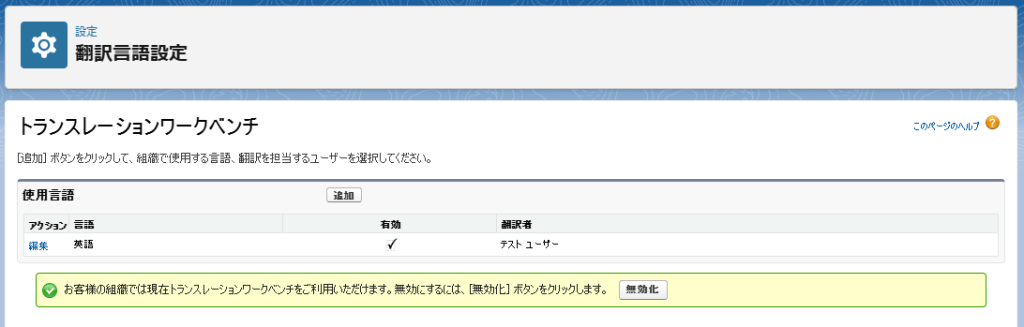
使用言語が登録されます。

カスタム表示ラベルの翻訳言語を設定する
作成したカスタム表示ラベルの「名前」をクリックします。
※下記のイメージは例です。

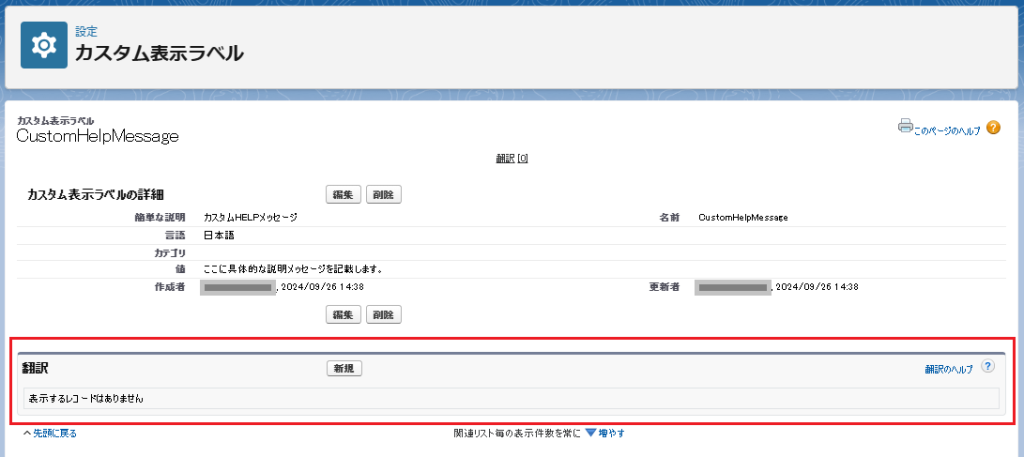
翻訳の関連リストが表示されます。「新規」をクリックします。

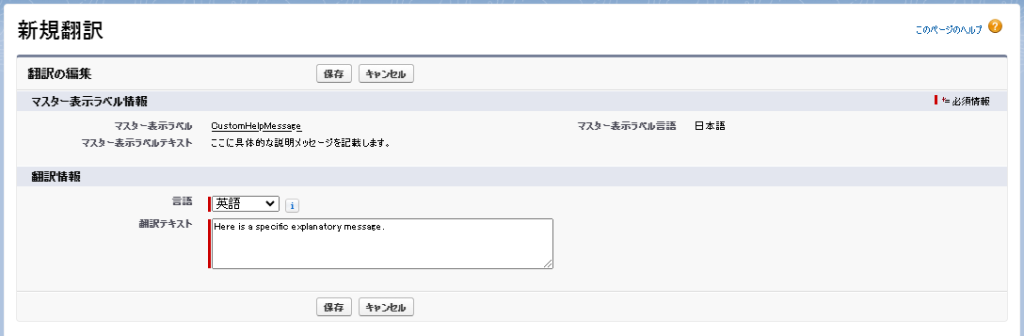
言語を選択します。(使用言語の設定をした言語だけ選択可能です)
マスター表示ラベルテキストを翻訳したテキストを「翻訳テキスト」に入力します。保存します。

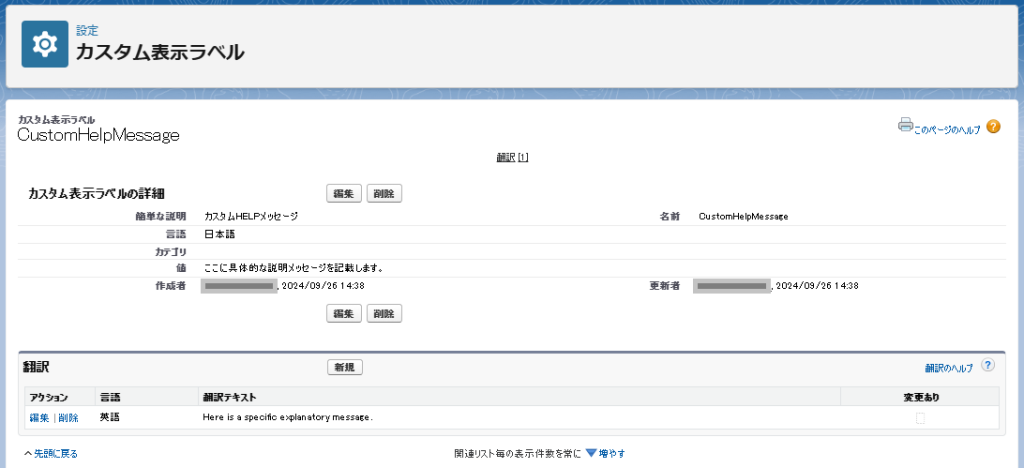
カスタム表示ラベルに翻訳言語と翻訳テキストが登録されました。

ユーザーの言語が該当する場合、翻訳テキストの内容がユーザーには表示されます。
Salesforce公式HELP:Translate Custom Labels
カスタム表示ラベルの使用例
カスタム表示ラベルを使用した例を紹介します。
特定の文字列をラベル化することで、メンテナンスの手間を大幅に削減できます。
Apex クラスで参照する
Apex クラスからカスタム表示ラベルを参照するには、ラベルクラス「System.Label」を使用します。
以下のように指定します。
・System.Label.{カスタム表示ラベルの名前}
Apexリファレンスガイド:Label Class

Visualforce ページで参照する
Visualforce ページにヘルプメッセージや説明テキストを表示したい場合、
カスタム表示ラベルの値を参照するようにするとメンテナンスが容易になります。
・{!$Label.(カスタム表示ラベルの名前)}

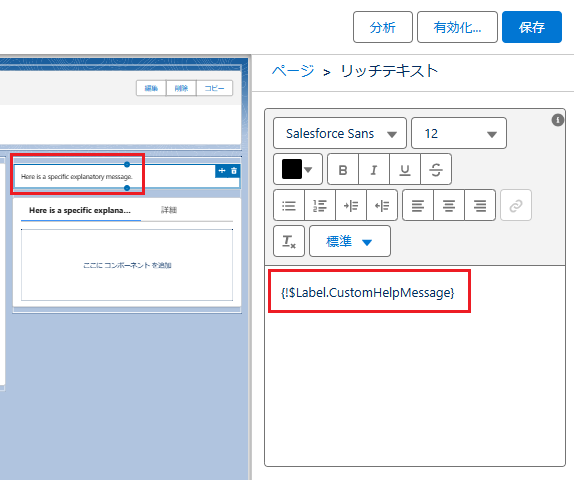
Lightning ページで参照する
カスタム表示ラベルは、Lightning ページのコンポーネントでも参照できます。
以下の例では、リッチテキストやタブ名にカスタム表示ラベルの値を参照しています。
・{!$Label.(カスタム表示ラベルの名前)}

Salesforce公式HELP:
Define Localized Component Labels and Attribute Values on Lightning Pages Using Custom Labels
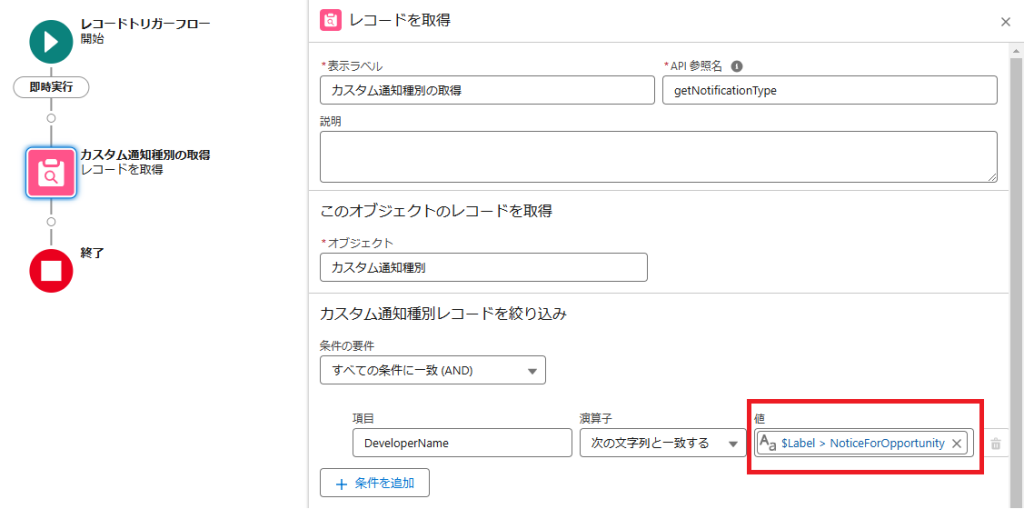
フローで参照する
カスタム通知をフローで設定するときに「カスタム通知種別」のAPI参照名を指定する必要があり、
カスタム表示ラベルにAPI参照名を保存しておき、フローからカスタム表示ラベルを参照している例です。
・グローバル変数「$Label」を選択し、次にカスタム表示ラベルを選択します。

数式項目、入力規則で参照する
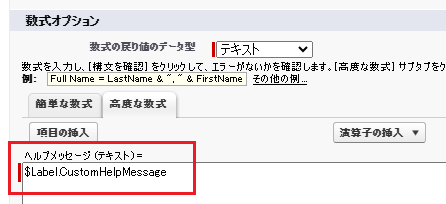
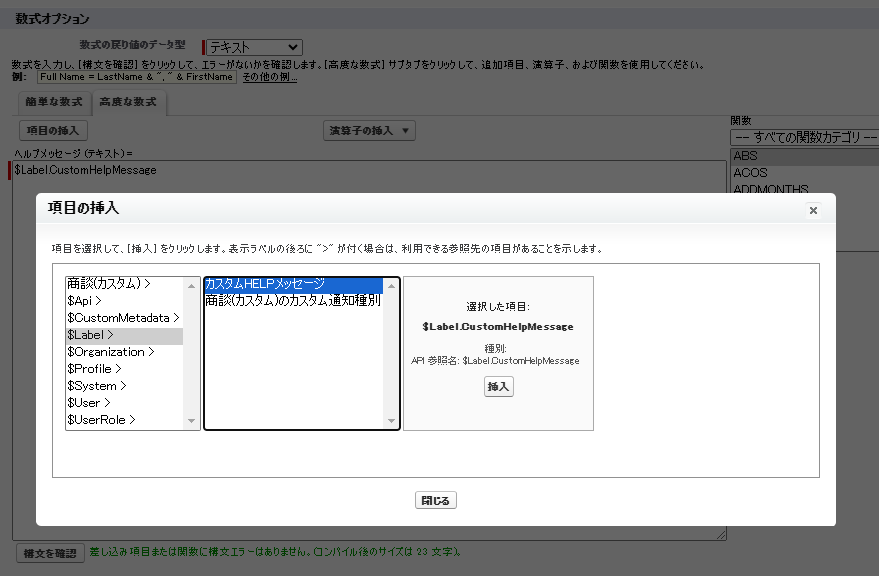
数式項目の数式でカスタム表示ラベルを参照します。
参照した値を使用して判定したり、計算したり、その他にも様々な活用方法があります。
・「項目の挿入」→「$Label」と進み、カスタム表示ラベルを選択します。

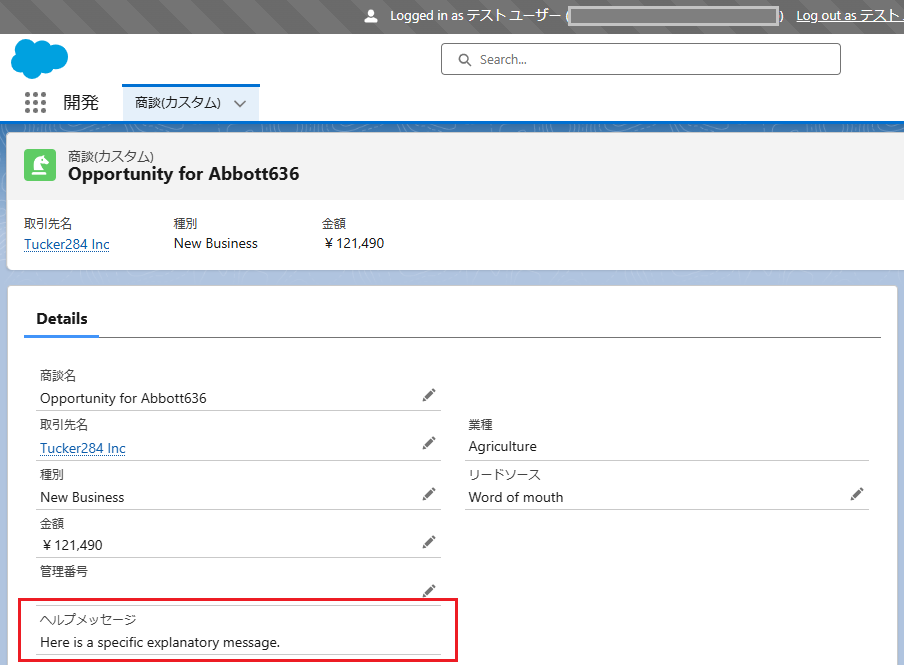
翻訳テキストを表示する
カスタムオブジェクトに数式のカスタム項目を作成し、カスタム表示ラベルを参照先に設定しています。
言語が英語のユーザーで値を確認すると翻訳テキストが表示されています。
※翻訳言語の設定が必要です。
カスタム項目の数式設定(カスタム表示ラベルの値をそのまま表示)

数式項目「ヘルプメッセージ」にマスター言語の日本語ではなく、翻訳テキストの値が表示されています。

まとめ
カスタム表示ラベルは、一貫性を保ちつつ多言語対応を実現する強力な機能です。
特に、グローバルに展開されるアプリケーションの開発には不可欠です。
カスタム表示ラベルを活用して効率的なコード管理を実現しましょう。