Salesforce Winter ’25 リリースで新機能「動的強調表示パネル」が追加されましたが、レコード項目にアイコンを表示して強調する機能も紹介されていました。しかし、この機能はWinter ’25 リリースに間に合わず延期となっていました。そして、11月19日頃にすべてのサンドボックス組織と本番組織で利用可能になったそうです。今回はこの延期されていたレコード項目を強調表示する方法を解説します。
ソースURL
ideaexchange:Conditional formatting of field values

レコード項目の条件付き書式について
項目の条件付き書式を使用すると、項目にアイコンを表示できます。
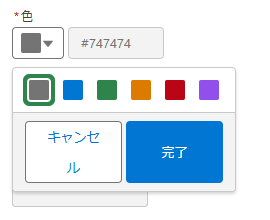
また、いくつかの色を選択することが可能です。
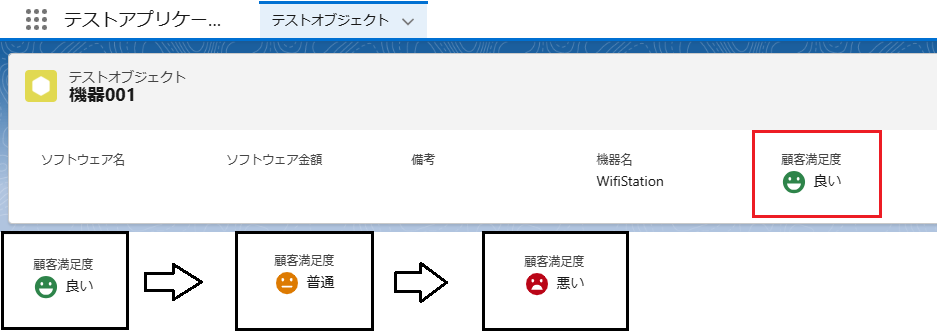
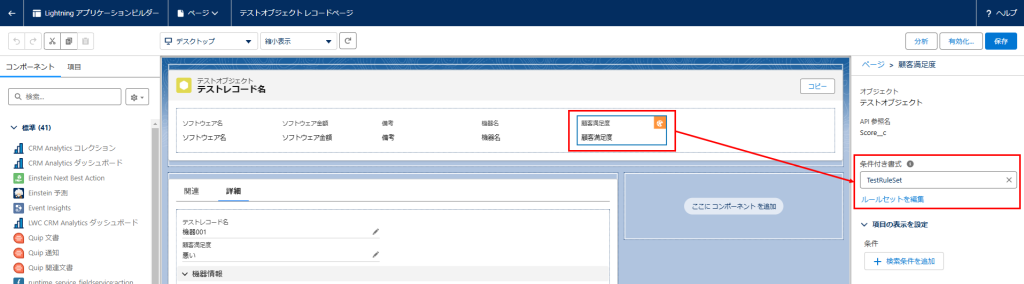
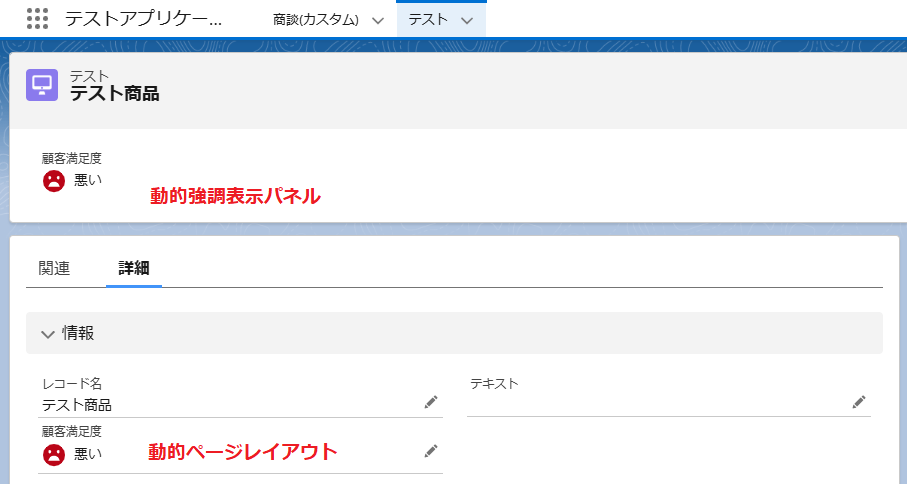
以下の例では顧客満足度の値に応じてアイコンと色で強調表示しています。

項目の条件付き書式は、動的ページレイアウトの項目やWinter ’25で追加された「動的強調表示パネル」の項目に使用できます。以下は動的強調表示パネルの項目を選択した状態です。「条件付き書式」という項目が表示されたら設定が可能です。

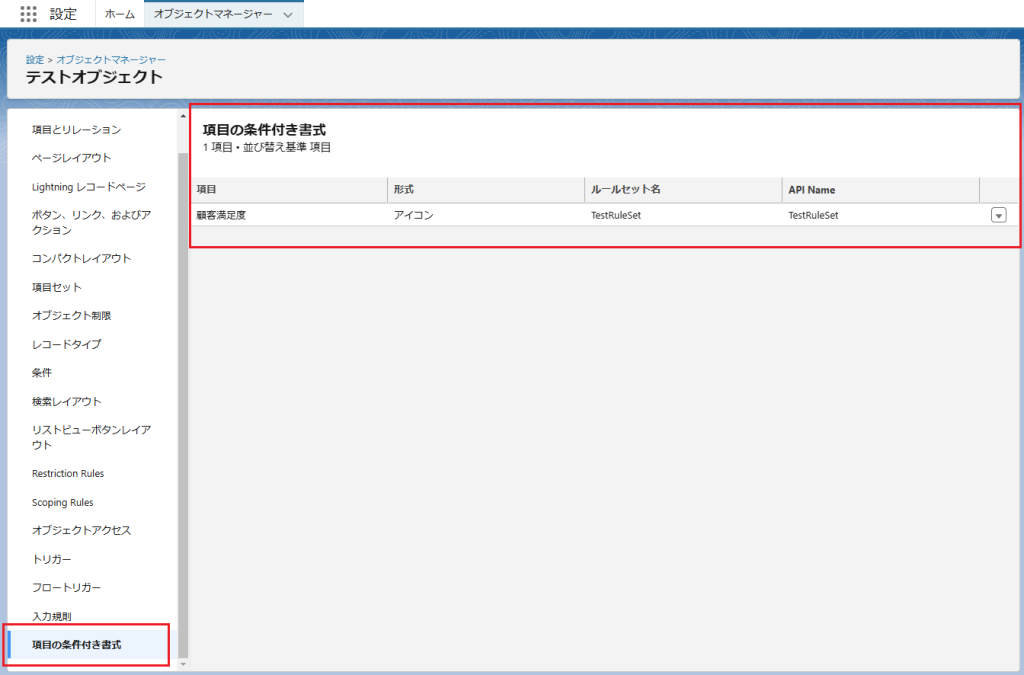
設定した項目の条件付き書式は、オブジェクトからも確認が可能です。
オブジェクトメニューの一番下に追加されています。

レコード項目の条件付き書式の設定方法
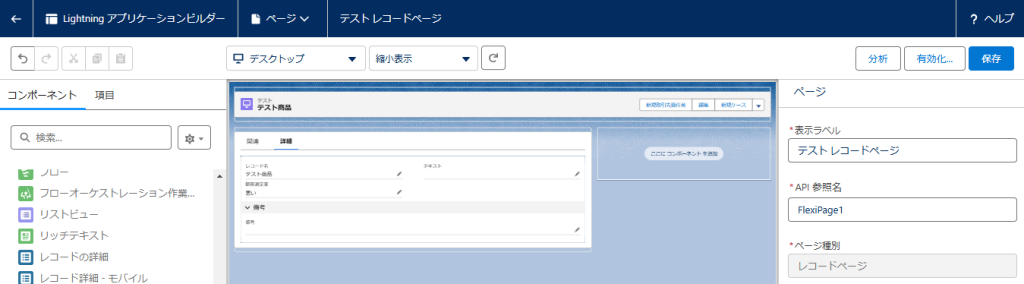
レコード項目の条件付き書式を設定したいレコードページを開きます。

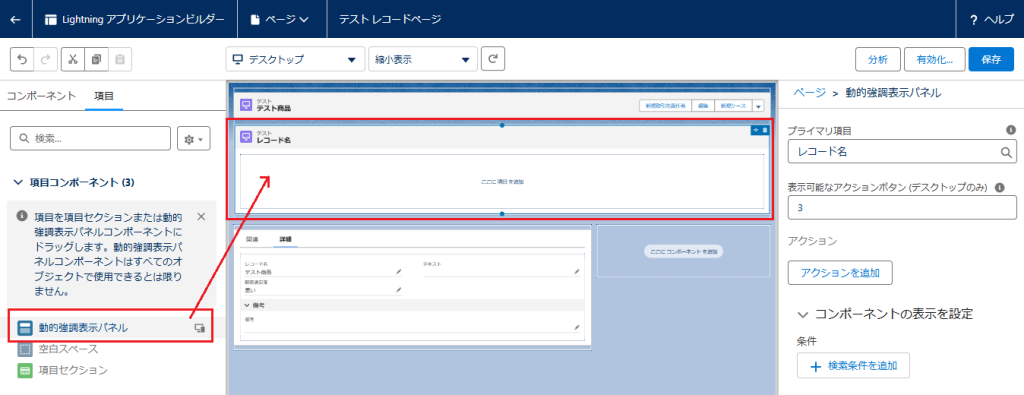
項目の条件付き書式を強調表示パネルに表示した項目に設定したい場合、動的強調表示パネルを配置します。ページレイアウトの項目に設定したい場合は、動的ページレイアウトを有効にします。
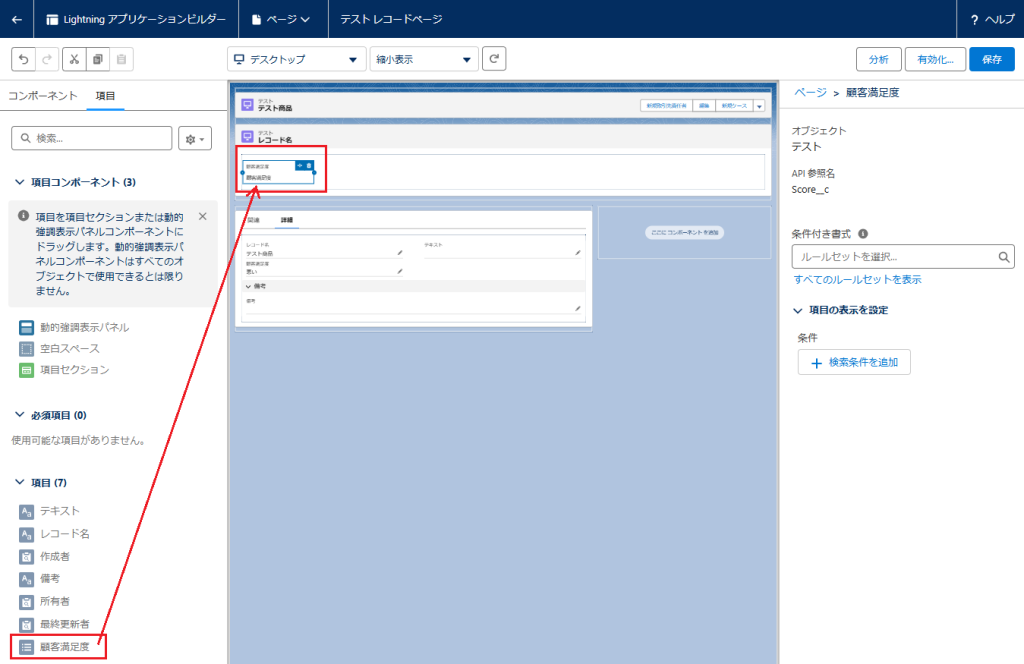
以下の例では、動的強調表示パネルを配置しています。

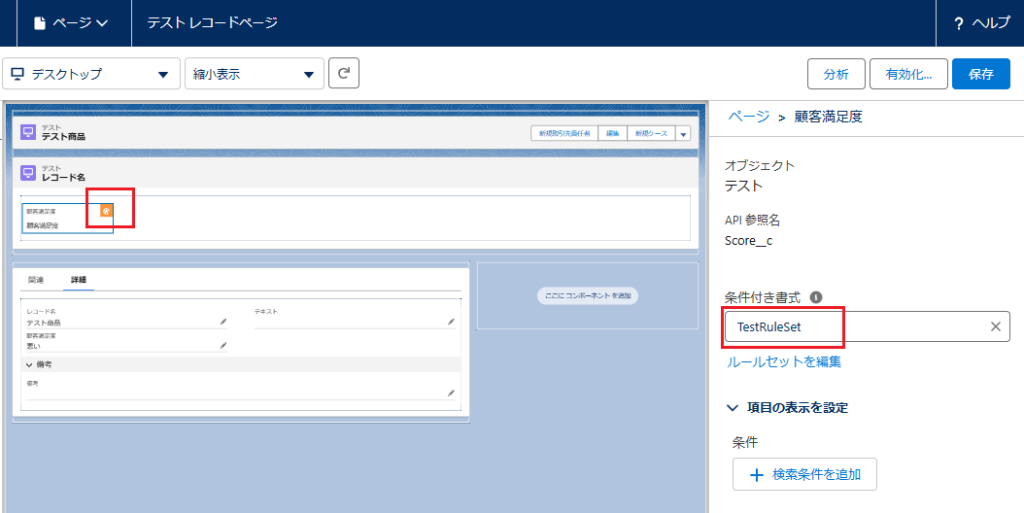
条件付き書式を設定したい項目を配置します。
項目の選択時に「条件付き書式」の項目が表示されることを確認してください。

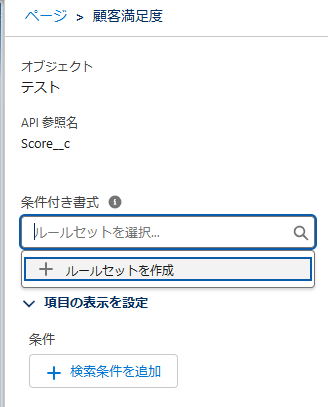
条件付き書式の入力欄をクリックして、「ルールセットを作成」をクリックします。

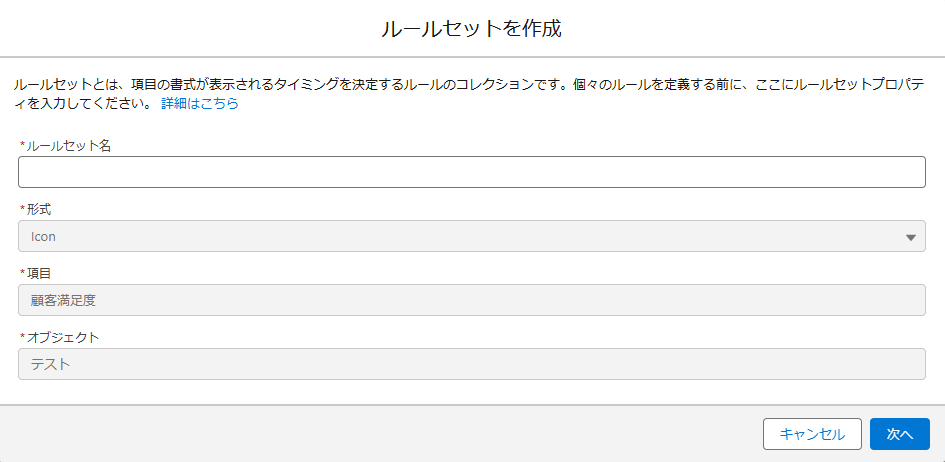
以下の画面が出ますので、ルールセット名を入力します。

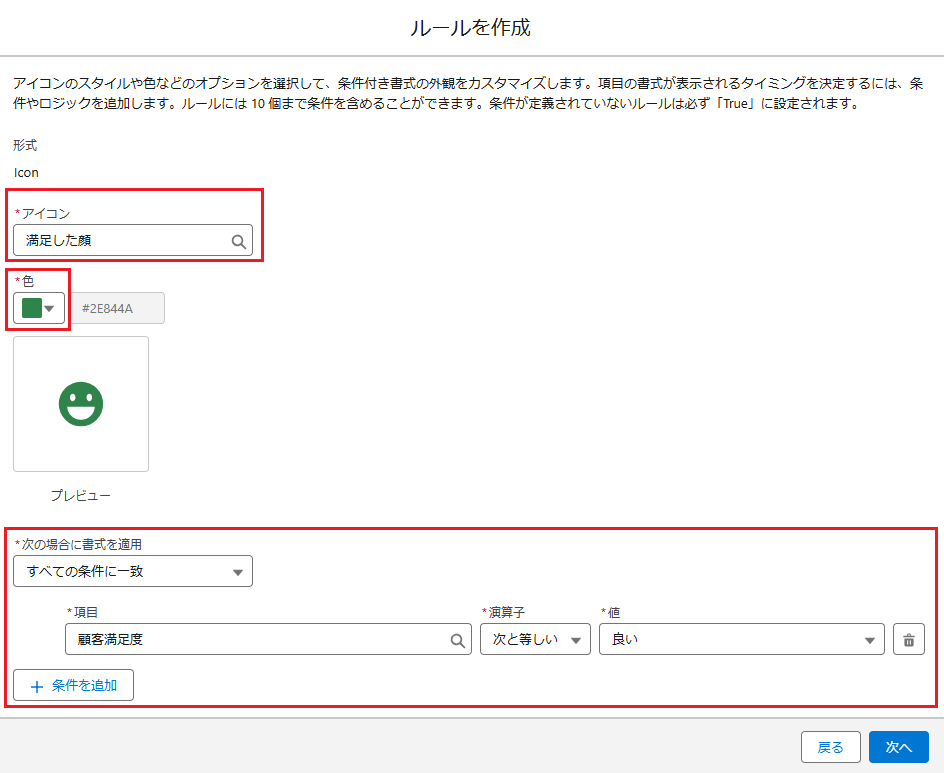
以下の画面で「アイコン」、「色」、「書式を適用する条件」を設定します。
例では、項目「顧客満足度」が”良い”の場合に、アイコン「満足した顔」を緑色で表示します。

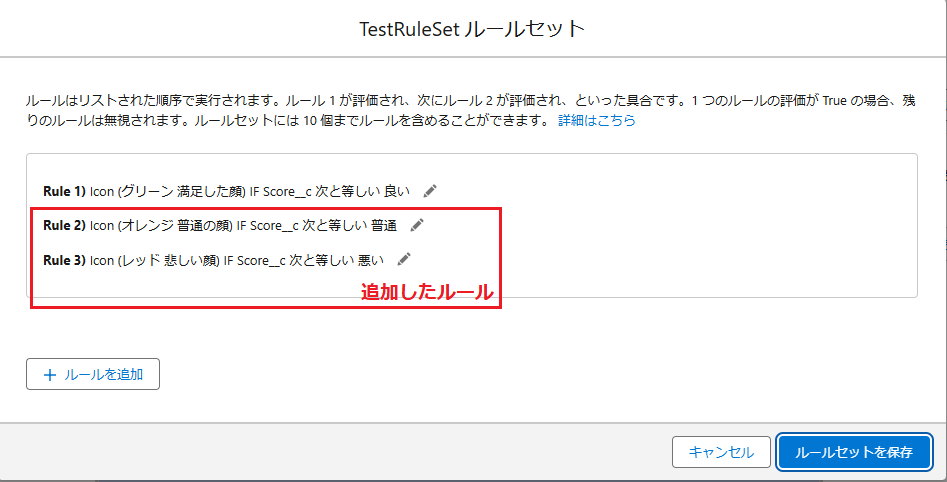
作成したルールがルールセットに追加されています。
必要に応じてルールセットにルールを追加してください。
現在(2024.11.27)、
作成したルールセットを編集して保存する際にエラーになりました。
一度、追加したルールを全て削除して追加し直すと保存できました。

「条件付き書式」に作成したルールセットが設定されていることを確認します。
条件付き書式が設定されている項目にはオレンジ色のアイコンが付きます。
Lightningページを保存して、必要に応じて有効化します。

レコードページを開いて想定した動作をしているか確認します。

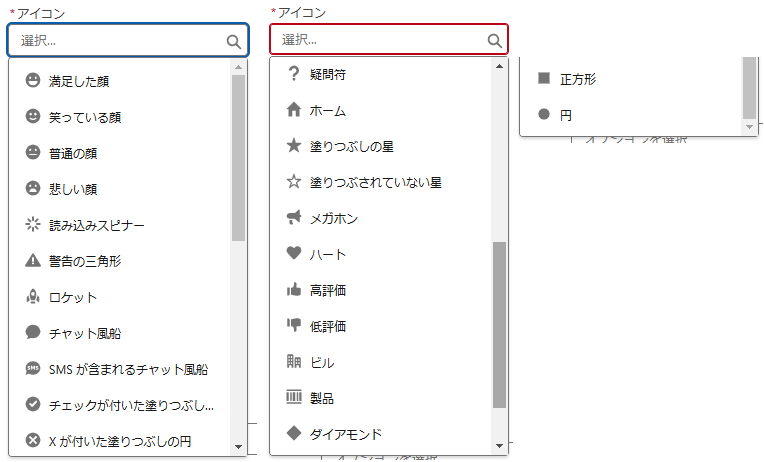
レコード項目の条件付き書式で設定できるアイコンや色について
現時点(2024.11.27)でレコード項目の条件付き書式で設定できるアイコンと色の種類を紹介します。


まとめ|レコード項目をアイコンで強調できる新機能
レコード項目をアイコンで強調できる新機能を紹介しました。
顧客満足度に限らず、売上が目標に達しているかどうかでアイコンを変えるなども考えられますね。
ルールセットの形式がアイコンだけで変更できないですが、今後は選択肢が増えるのでしょうか。
アイコンの種類や色も増えてきそうなので、今後のアップデートに期待したいです。
Salesforce公式:
条件付き書式でレコードフィールドを目立たせる
Conditional Field Formatting | Winter ’25 Be Release Ready