LightningレコードページはSalesforceのユーザビリティを向上させるための強力なツールです。
この記事ではレコードの詳細ページをノーコードでカスタマイズする方法について解説します。
Lightningページについて
Lightningページとは
Lightningページは、Salesforceモバイルアプリケーションまたは Lightning Experience で使用するページを設計できるカスタムレイアウトです。
Lightningページは、ページレイアウトと Visualforceページの中間に位置します。
レコードの情報を表示するコンポーネントや、ページレイアウトのようなカスタム項目を表示するエリアを追加できます。
これらはVisualforceコンポーネントではなく Lightningコンポーネントであるため、より見た目の親和性が高く、柔軟性もあります。
標準コンポーネントの活用
Salesforceには標準コンポーネントがあらかじめ用意されており、これらを活用することで、ページ作成の手間を減らしながら、高機能なレコードページを構築できます。
標準コンポーネントは以下のようなものがあります。
- アコーディオン…コンポーネントを折りたたみ可能なセクションに整理。最大25セクション設定を可能
- 動的関連リスト – 1 つ…レコードの関連リストを1つだけ選択して表示。カスタマイズ可能
- リストビュー…リストビューを表示。最大30件のレコードを表示可能
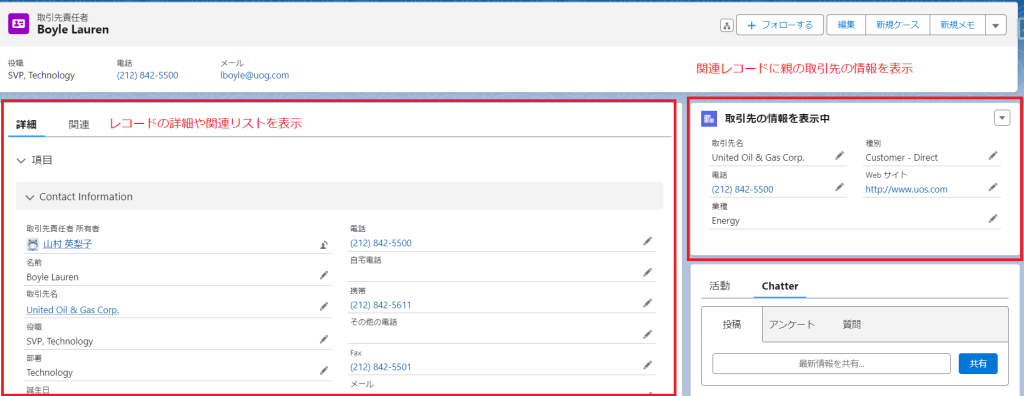
- レコードの詳細…オブジェクトに関連する項目とセクションを表示
- 関連レコード…親レコードや関連レコードの詳細を表示

Lightningページの種別
Lightningページには、さまざまな種別があり、目的に応じたカスタマイズが可能です。
代表的な例は以下の3つです。
- アプリケーションページ…SalesforceモバイルアプリやLightning Experienceで利用でき、ナビゲーションメニューから重要なオブジェクトに迅速にアクセスできます。
- ホームページ…特定のユーザーやアプリケーションに合わせてカスタマイズできます。ToDoや未承認の承認レコードの一覧を表示するなど、ユーザーのニーズに合わせて設計します。
- レコードページ…ユーザーのニーズに応じてオブジェクトを表示・操作できるカスタムページです。
コンポーネントの配置と設計
テンプレートの選択
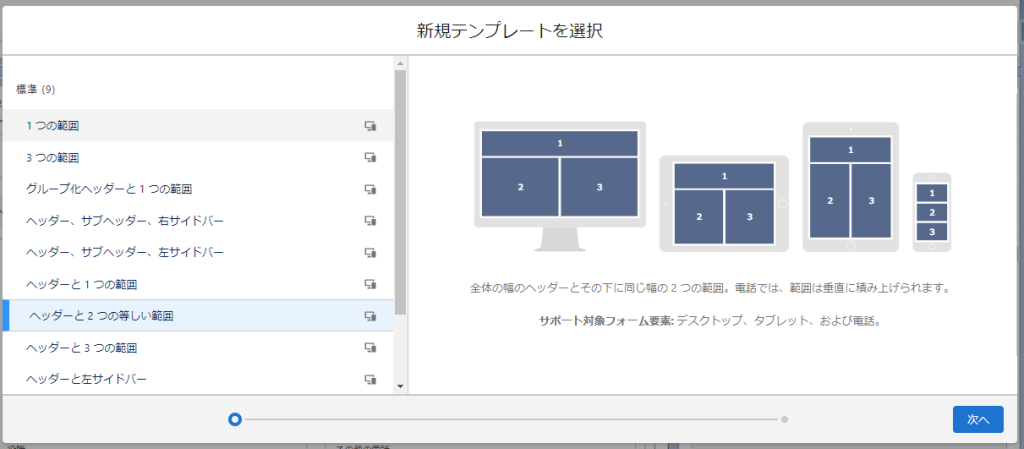
Lightningページでは、テンプレートを使用してレイアウトを設計します。
各テンプレートは、表示されるデバイスや画面のサイズに最適化されています。
モバイルデバイスにも対応可能で、ユーザーの利用環境に合わせたページを作成できます。

ドラッグ&ドロップによるページビルディング
Lightningアプリケーションビルダーでは、ドラッグ&ドロップ機能を使って簡単にコンポーネントを配置できます。
テンプレートのエリアに合わせて必要なコンポーネントを配置してください。
表示ルールの設定と動的フォーム
表示条件の活用
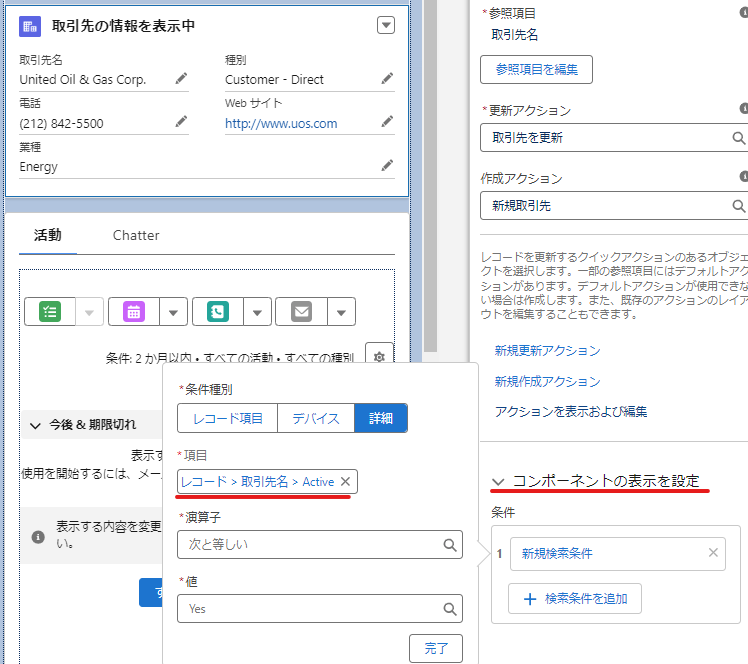
Lightningページでは、条件に応じてコンポーネントの表示・非表示を制御できます。
例えば、特定の商談金額に達した際に特定のコンポーネントを表示させることで、ユーザーの作業効率を向上させることが可能です。
また条件にはロールなどのページを参照しているユーザーの情報も活用できるため、誰がページにアクセスしているかに合わせてコンポーネントの表示・非表示を切り替えることもできます。

動的フォームの導入
Lightningアプリケーションビルダーは、動的フォームをサポートしています。
これにより特定の状況に応じてフォームに項目を動的に表示できます。
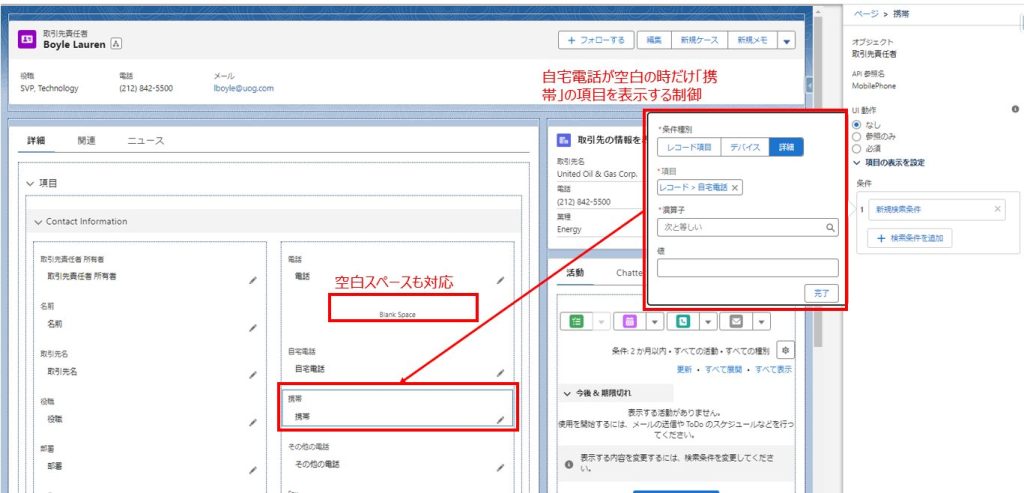
たとえば商談のステータスが「失注」の時のみ「失注理由」というテキスト項目を表示します。
なお、この項目の表示・非表示をコントロールする条件には親オブジェクトの項目も条件に使用できるため、より柔軟に必要な項目だけをユーザーに入力させられます。
最近(2024年9月)まで動的フォームでは非対応だった空白スペースもついに使えるようになりました。
このようにIdeaで挙げられていた要望も対応され始めているため、動的フォームは今後ますます便利になる可能性があります。

Lightningページの考慮事項
とても便利なLightningページですが、いくつか注意事項があります。
この章ではその中で特に気を付けるべき点を説明します。
動的フォームを有効化した際のページレイアウトの挙動
動的フォームを利用するにはページレイアウトのコンポーネントから「動的フォームの有効化」を進める必要があります。
ここで動的フォームを有効化すると、標準のページレイアウトと動的フォームは完全に切り離された状態になります。
それまでは新規で項目を追加すると自動的にページレイアウトに追加されていましたが、動的フォームを有効化したあとは手動でフォームに追加する必要があります。
また「新規」や「編集」のボタンをクリックした際に表示されるページレイアウトも動的フォームと同じ形式になります。
動的フォームの項目の並びや表示と、新規レコード作成時の表示を別にしたい場合、カスタムアクションを作成したり、新規作成用のLightning Web コンポーネントを作成する必要があるかもしれません。
パフォーマンスの管理
Lightningページのコンポーネントはいつのページにつき100個まで使用できます。
ただし、コンポーネントの数が多ければ多いだけページを読み込むパフォーマンスは悪化します。
また動的フォームで大量の項目を追加するとパフォーマンスが悪化する可能性があります。
公式のベストプラクティスによると、一度に表示するコンポーネントの数を最大8個、フォームに表示する項目を26個までとなっています。
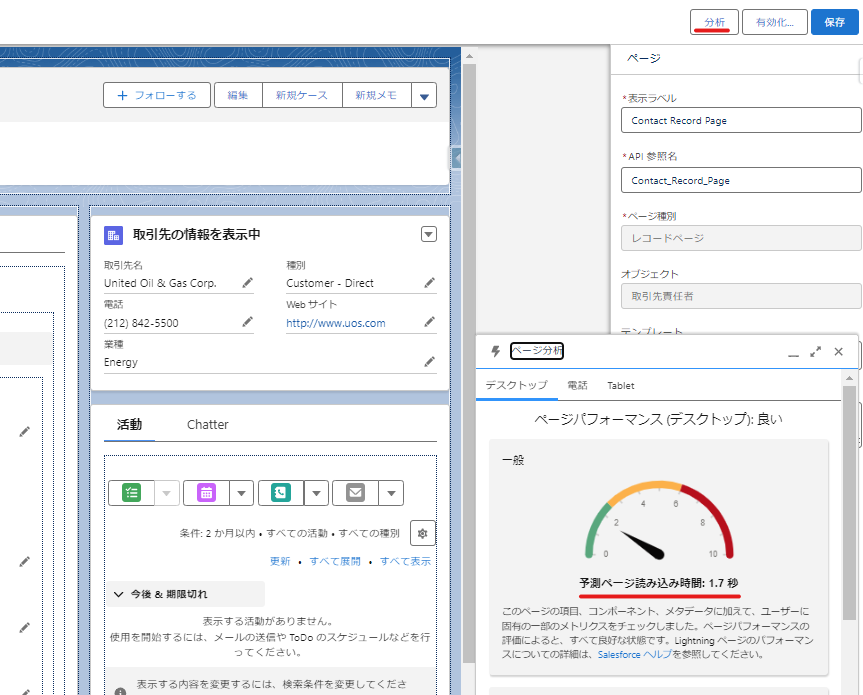
Lightningページの編集画面にはパフォーマンス分析機能が用意されているため、各ページのパフォーマンスを確認しながら、不要なコンポーネントや項目は表示条件を使って非表示にするなど、効率的に実装しましょう。

まとめ
以上がLightningページのカスタマイズ方法の解説です。
ノーコード・ローコード開発を推奨するSalesforceらしく、Lightningページはリリースのたびに進化しています。
便利なLightningページの機能を活用して、より優れたユーザビリティのページを開発していきましょう。