Salesforceのコード開発でVisual studio CodeとSalesforce CLIを活用していますか?
この記事ではいまさら聞けないVisual Studio Code(以下、VS Code)とSalesforce CLIを使用した開発環境の構築とトラブルシューティングについて解説します。

環境を構築する
VS Codeをインストールする
VS Codeは、Microsoftが提供する無料のソースコードエディタです。
公式サイトからインストールパッケージをダウンロードし、インストールを進めてください。
Visual Studio Codeのインストール
Salesforce CLIをインストールする
Salesforce CLIは、Salesforceの開発を効率化するためのコマンドラインツールです。
exeファイルをダウンロードし、インストールしてください。
現在かつてのsfdxはサポートが終了しています。インストーラーは必ず公式サイトから最新のものをダウンロードしてください。
sfdx (v7) から sf (v2) への移行
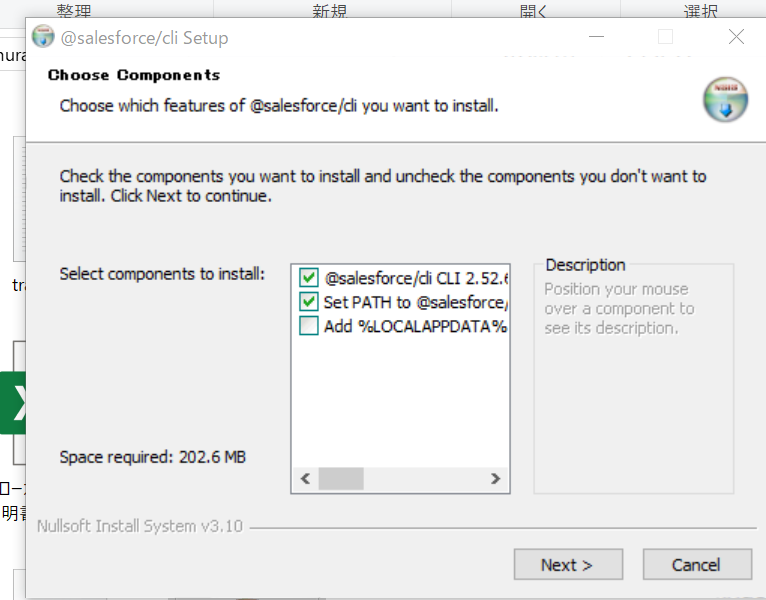
exeファイルをダウンロードしたら案内に従ってインストール作業をすすめてください。
なお、Pathを含めてインストールするコンポーネントはすべてデフォルトのままで問題ありません。
Salesforce CLIのインストール

VS Codeのターミナルからコマンド入力を実行する
Salesforce CLIのインストールが完了したら、VS Codeでターミナルを開き、Salesforce CLIコマンドを実行します。
ターミナルはメニューバーの「ターミナル」から「新しいターミナル」を選択することで開けます。
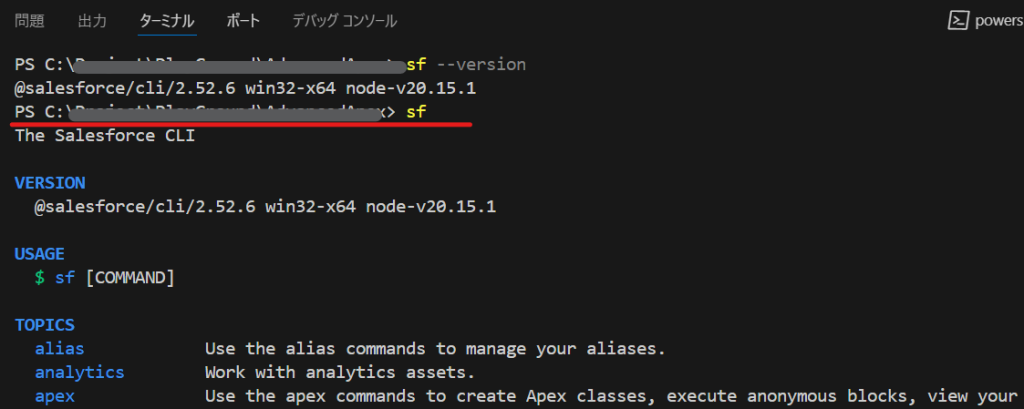
ターミナルにsfとコマンドを入力し、Salesforce CLIがきちんとインストールできているか確認してください。
Salesforce CLIがきちんとインストールされている場合、ターミナルには以下のようにインストールされたSalesforce CLIの詳細が表示されます。
もしエラーになる場合は、こちらを確認してみてください。

Java(Open JDK)をインストールする
VS CodeでSalesforce CLIを使って開発する際に、VS Codeの拡張機能が必要です。
その機能の一部の機能はJava Platform、Standard Edition Development Kit (JDK) に依存するため、JDKをインストールしてください。
インストールするJDKのバージョンは2024/8/8時点でver. 21 (推奨)、もしくはver.17です。
最新の推進されるバージョンについては、以下のSalesforce公式のドキュメントを参照してください。
Salesforce Developers:Java setup
VS Codeに拡張機能をインストールする
Salesforceの開発を支援する拡張機能をVS Codeにインストールします。
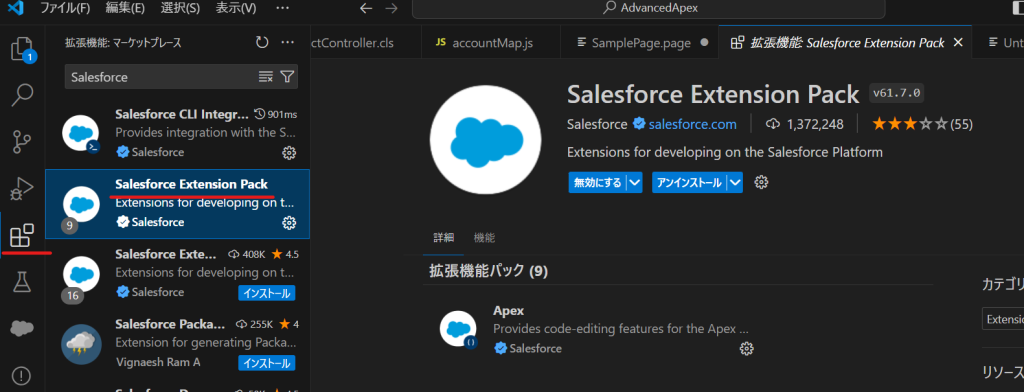
Salesforceの開発をコマンド操作でなくUIから実行する場合、「Salesforce Extension Pack」は必須です。
VS Codeの拡張機能マーケットプレイスから検索してインストールしましょう。
Salesforceの公式から提供されている拡張機能はいくつかありますが、「Salesforce Extension Pack」にすべて含まれているため、これ一つインストールすれば個別でのインストールは不要です。

構築した環境で実際にSalesforceの開発をしてみる
VS Codeの設定とSalesforce CLIのインストールが完了したら、構築した開発環境で実際にSalesforceの開発をしてみましょう。
今回はプロジェクトの作成からApexクラスを作成し、組織へのリリースするまでをコマンド操作ではなくVS CodeのUIから行います。
プロジェクトを作成する
Salesforceの開発はプロジェクトを作成して行います。
プロジェクトで自動作成されるディレクトリにはApexやLightning Webコンポーネントのコード、オブジェクトのソースファイルなどを含むことができます。
以下の手順でプロジェクトを作成してください。
以上の新しいプロジェクトを作成し、必要なディレクトリ構造を自動生成します。
デフォルトの組織を設定する
プロジェクトを作成したら、次はデフォルトの組織を設定します。
デフォルトの組織は実際に開発を行う環境です。新規作成したApexクラスをリリースしたり、既存のソースを取得して変更を加えたりします。
以下の手順でデフォルトの組織を設定してください。
この時、認証する組織は送信変更セットに追加したいメタデータが存在する環境にログインしてください。
Apexクラスを作成する
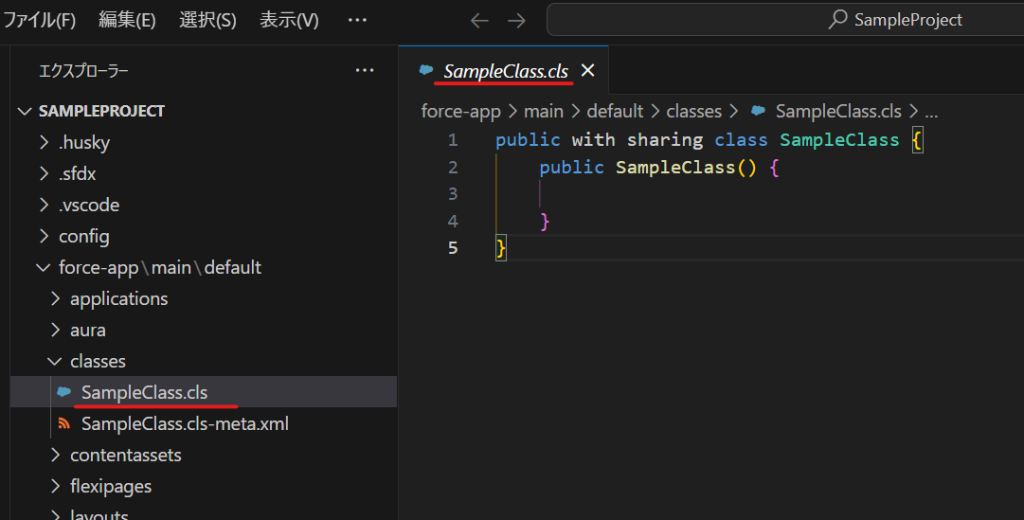
ショートカット「Ctrl+Shift+P」を実行して「Create Apex Class(Apexクラスを作成)を選択し、任意のクラス名を付けた新しいApexクラスを作成します。
デフォルトの状態では作成したクラスのファイルが\force-app\main\default\classesに自動作成されます。
このときに同時に作成されるmeta.xmlファイルはVS Codeと組織のやり取りに必要なため、削除せずファイル名も変更しないでください。

作成したApexクラスをリリースする
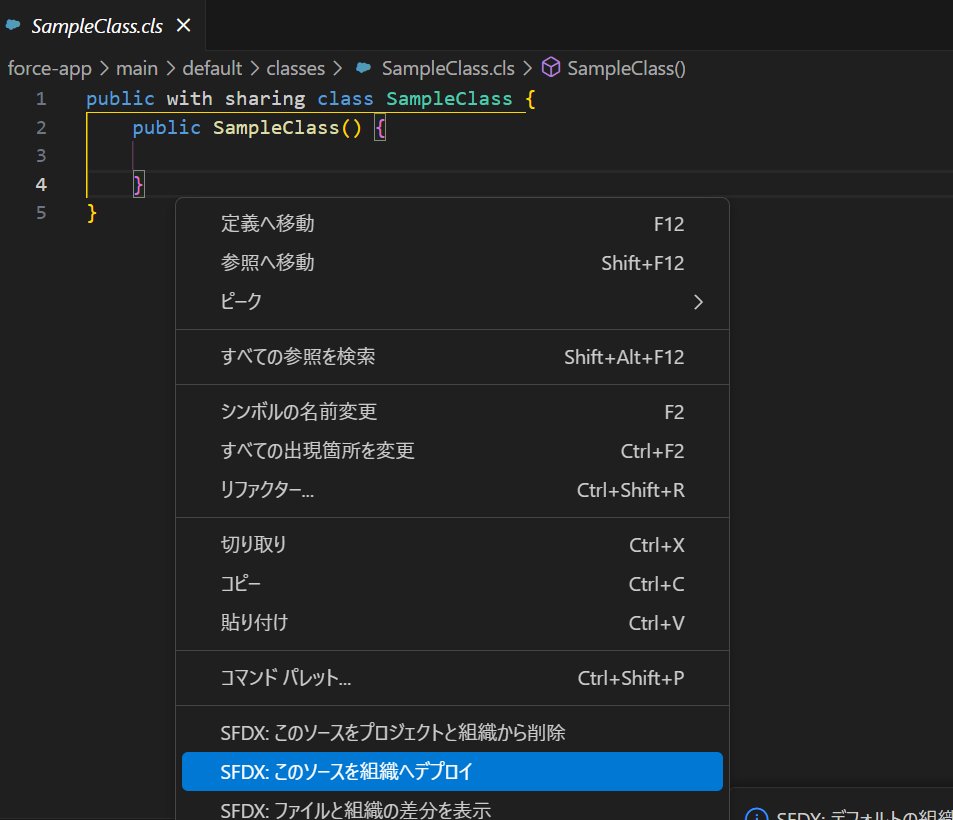
作成したApexクラスをリリースするには、クラスのファイルの上で右クリックをし、「このソースを組織へデプロイ」を選択します。

これにより、ローカル環境で作成したクラスをSalesforce組織にデプロイできます。
そのほかの機能
VS CodeとSalesforce CLIで構築した開発環境では、コード開発以外にも開発に関わる様々な便利機能が使えるようになります。
今回はその中の2つをご紹介します。
- 1.テストを実行する
-
テストクラスの
@isTestアノテーションの下に表示される「Run Test」または「Run All Tests」をクリックするとテストが実行されます。
テストクラス内で実装されているすべてのテストメソッドを同時に実行する場合は「Run All Tests」をクリックしてください。
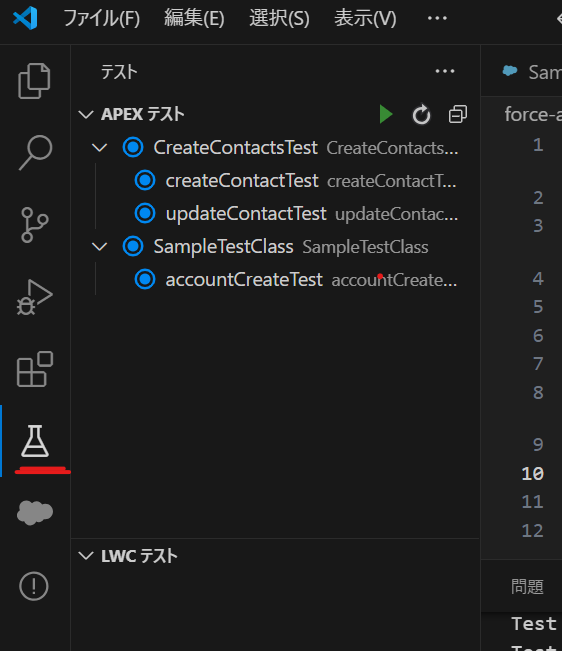
またVS Codeの左端のエリアにあるフラスコマークをクリックしてプロジェクト内のテストクラスとメソッドを一覧で表示し、実行することもできます。
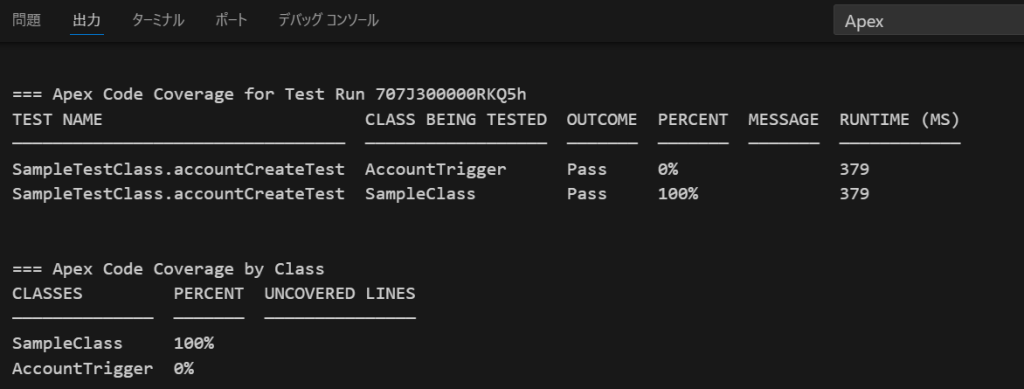
テストクラスの実行結果はターミナルに表示されます。

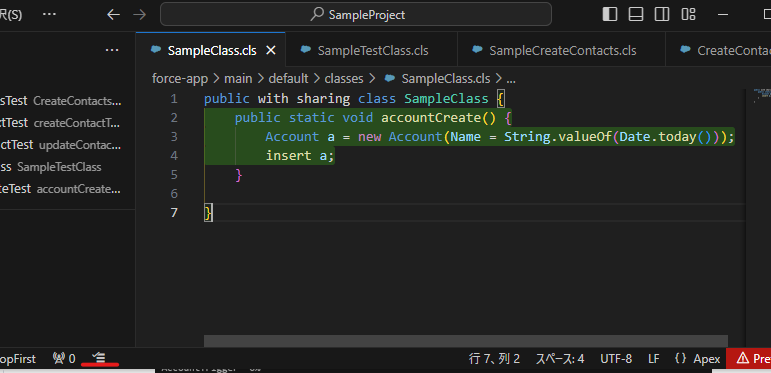
また、テストクラスを実行した後はカバレッジを強調できるため、開発者コンソールを開く必要もありません。

VS Codeの下部のバーにある横3本のマークでカバレッジのON/OFFを切り替えます - 2.組織とローカルの差分を確認する
-
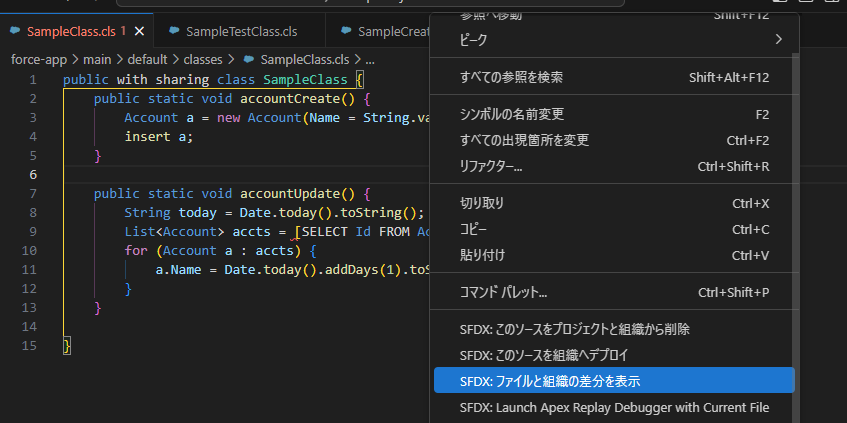
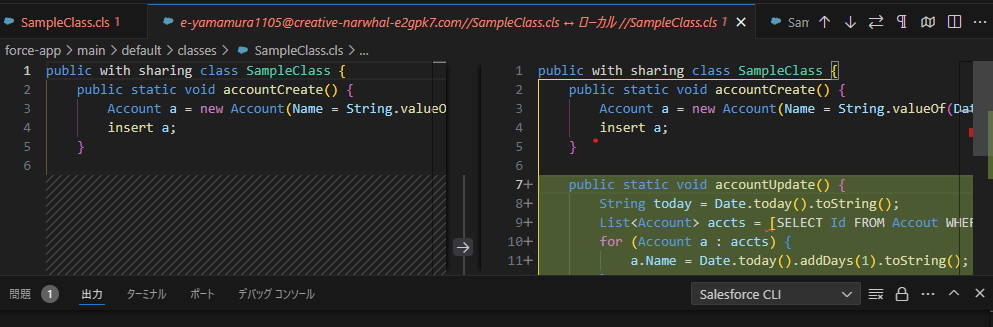
ファイルの上で右クリックし、「ファイルと組織の差分を表示」を選択して、ファイルの状態と組織の状態の差分を表示できます。

これにより、組織にデプロイする直前に問題がないか確認したり、接続先の組織を切り替えることで組織ごとの差分を確認したりすることができます。

トラブルシューティング:コマンド入力したのにエラーになる場合
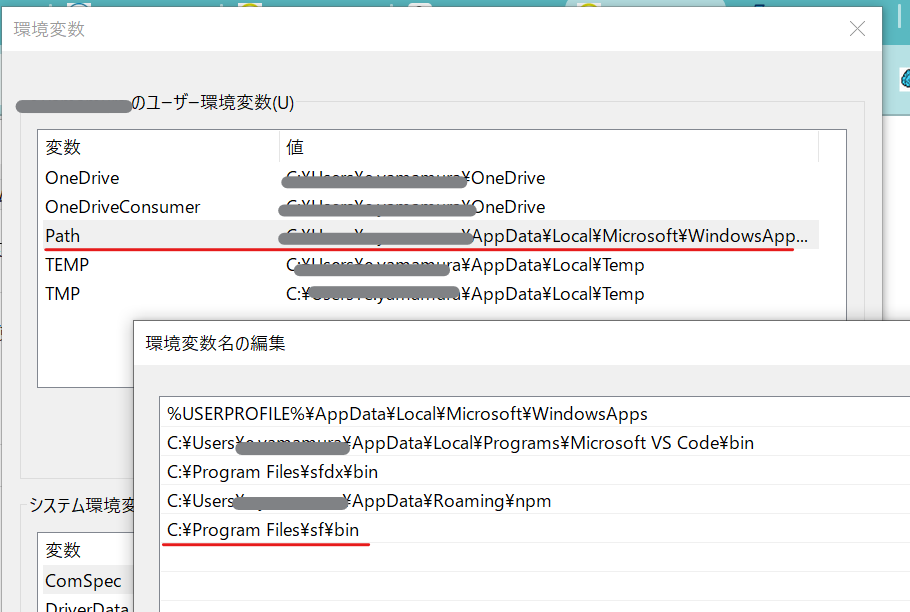
環境変数を確認する
エラーが発生した場合、まずは環境変数が正しく設定されているか確認しましょう。
sfのbinがPathに追加されていない場合、コマンドを実行してもエラーになります。
sfコマンドは新しく追加された機能のため、sfdxのコマンドしかPathに追加されていないことが稀にあります。
もし存在していない場合は[新規]もしくは[参照]をクリックしてsfのbinまでのパスを手動で追加してください。

Salesforce CLIのバージョンを確認する
Salesforce CLIのバージョンが古いと、最新の機能が使用できないことがあります。sf --versionコマンドで現在のバージョンを確認し、必要に応じてsf updateコマンドでCLIを最新バージョンにアップデートしましょう。
ターミナルでsf updateコマンドが使用できないときは、コマンドプロンプトからコマンド実行すると更新できる場合があります。
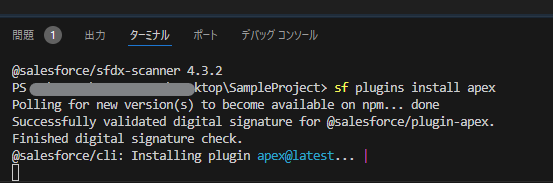
Salesforce CLIのプラグインがインストールされているか確認する
必要なプラグインがインストールされているか確認しましょう。sf plugins --coreコマンドでインストール済みプラグインを確認できます。
不足しているプラグインがあれば追加します。
プラグインを追加するときはsf plugins install プラグイン名 コマンドで追加してください。
このとき、nodeなど、必要なプログラムがインストールされていない場合はエラーが発生することがあるため、エラーメッセージを確認して対応してください。

まとめ
今回ご紹介した機能だけでなく、Salesforce CLIとVS Codeには開発者向けの様々な便利機能があります。
Salesforce CLIとVS Codeで開発環境を構築して快適にSalesforceの開発を行いましょう。